Present Perfect
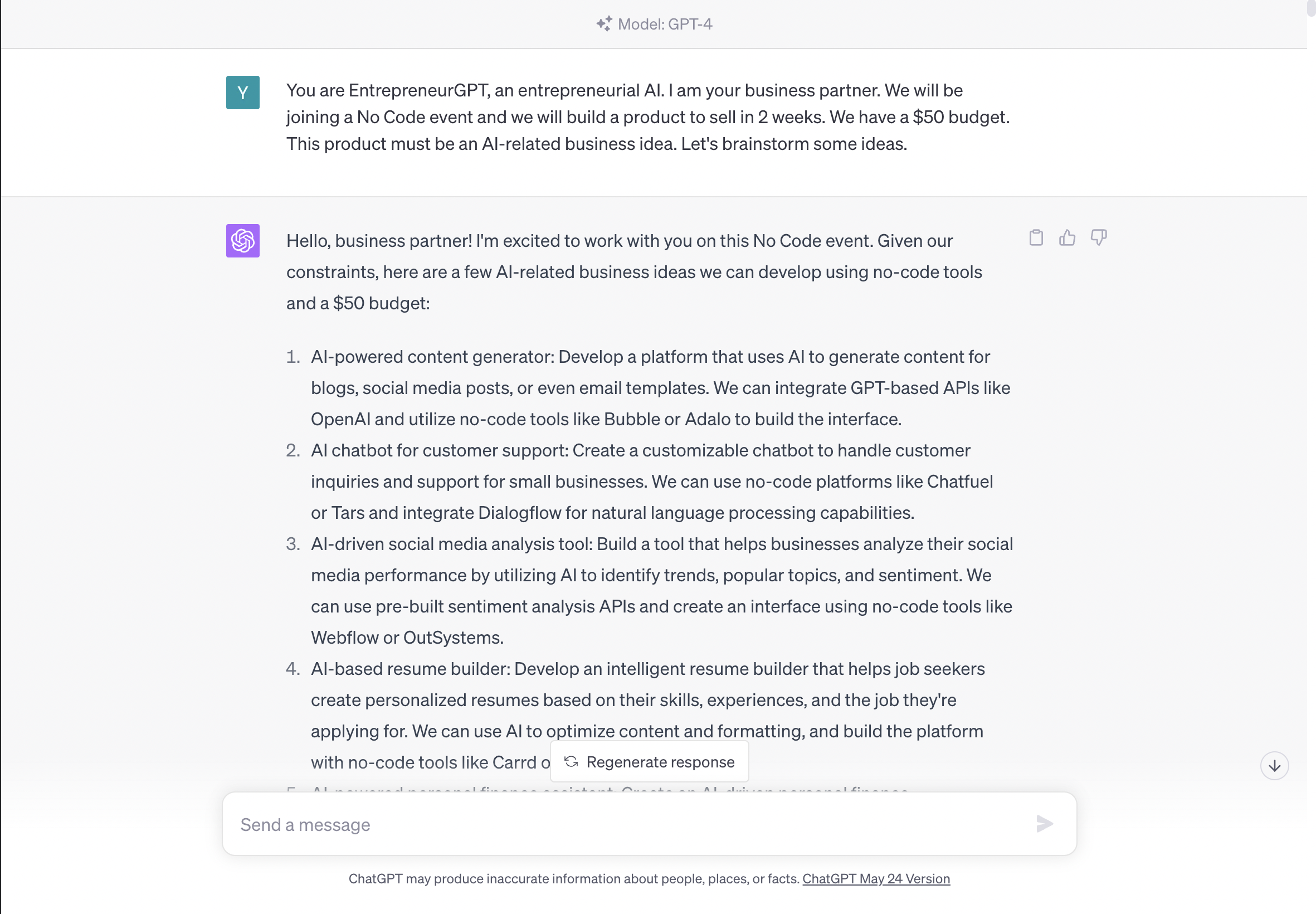
I saw a trend︎︎︎ on Twitter where people give GPT-4 a budget of X dollars and ask it to come up with a business idea and the steps to execute this said idea with the goal of making as much money possible. For this project, I slightly modified this trend and told chatGPT that we will be joining a No-Code event and we will be building an AI-related business idea with a budget of $50 in 2 weeks.
Present Perfect is an exploration of how we can use AI to assist us with building products from start to finish.
Collaborators: ChatGPT
Duration: 2 weeks
Budget: $50
Tools: Bubble, GPT-4 API, Figma
View live site︎︎︎ (May not scale properly on mobile)

After several rounds of discussion with ChatGPT, I decided to go with an AI-assisted personalized gift ideas generator that can generate DIY gift ideas 🎁
A lot of people suck at gift giving (including me). Present Perfect’s DIY gift idea feature allows people to add a more personalised and meaningful touch to the act of gift-giving.
. How this app works:
︎︎︎ You put in details about the recepient of the gift (age, relationship, interests etc.)
︎︎︎ The app provides you with unique gift ideas that can be in the ‘DIY Gift’ or ‘Buy Gift’ category, making Present Perfect a unique product since DIY gift idea generators don’t really exist currently.

PRODUCT DESIGN
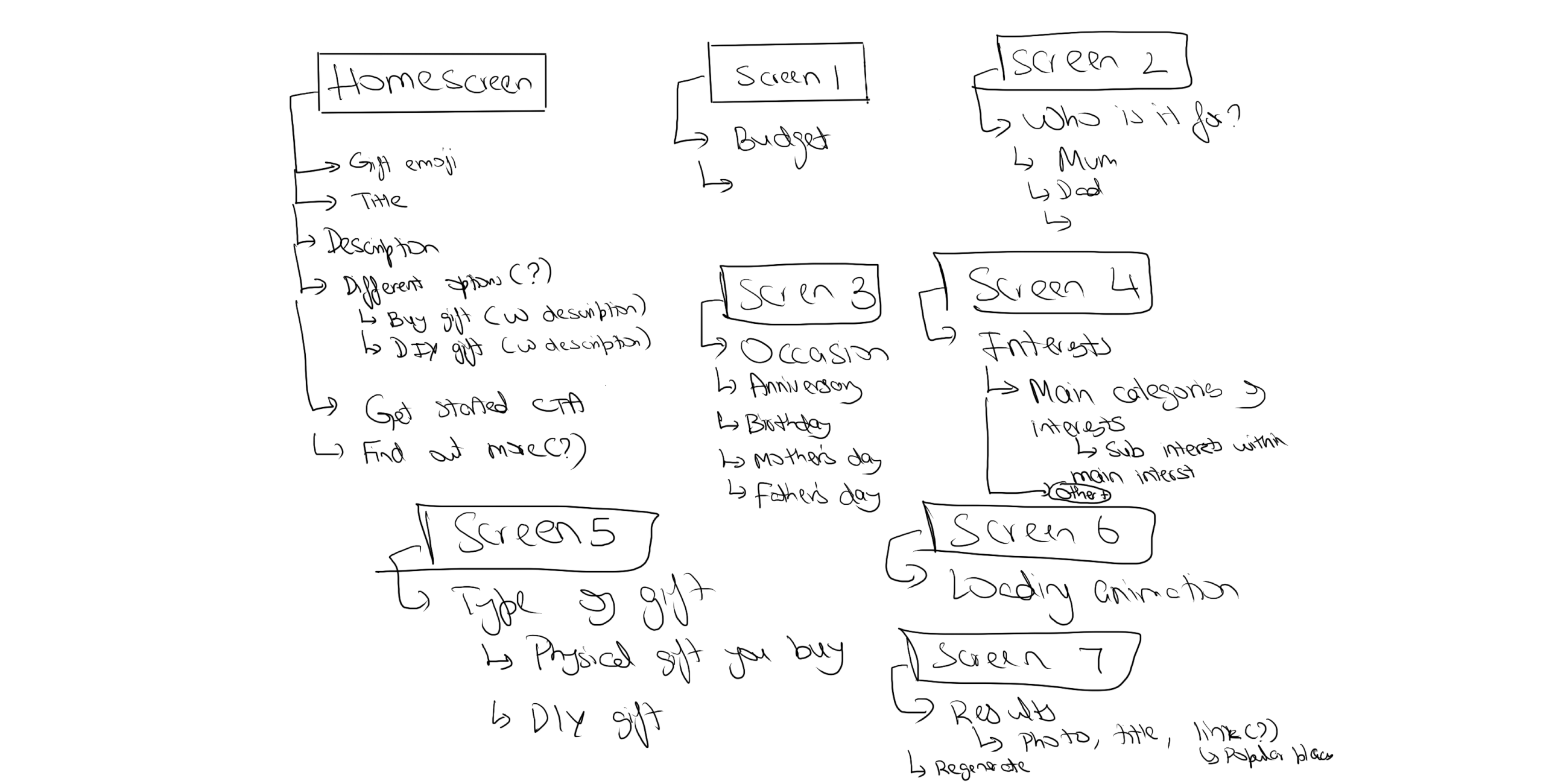
I started off with quickly sketching a sitemap for the web app to understand what the overarching user experience should look like.

These sketches helped me outline the sitemap to a visual format, which gave me a sense of what the UI would look like and how it would help the User Experience.

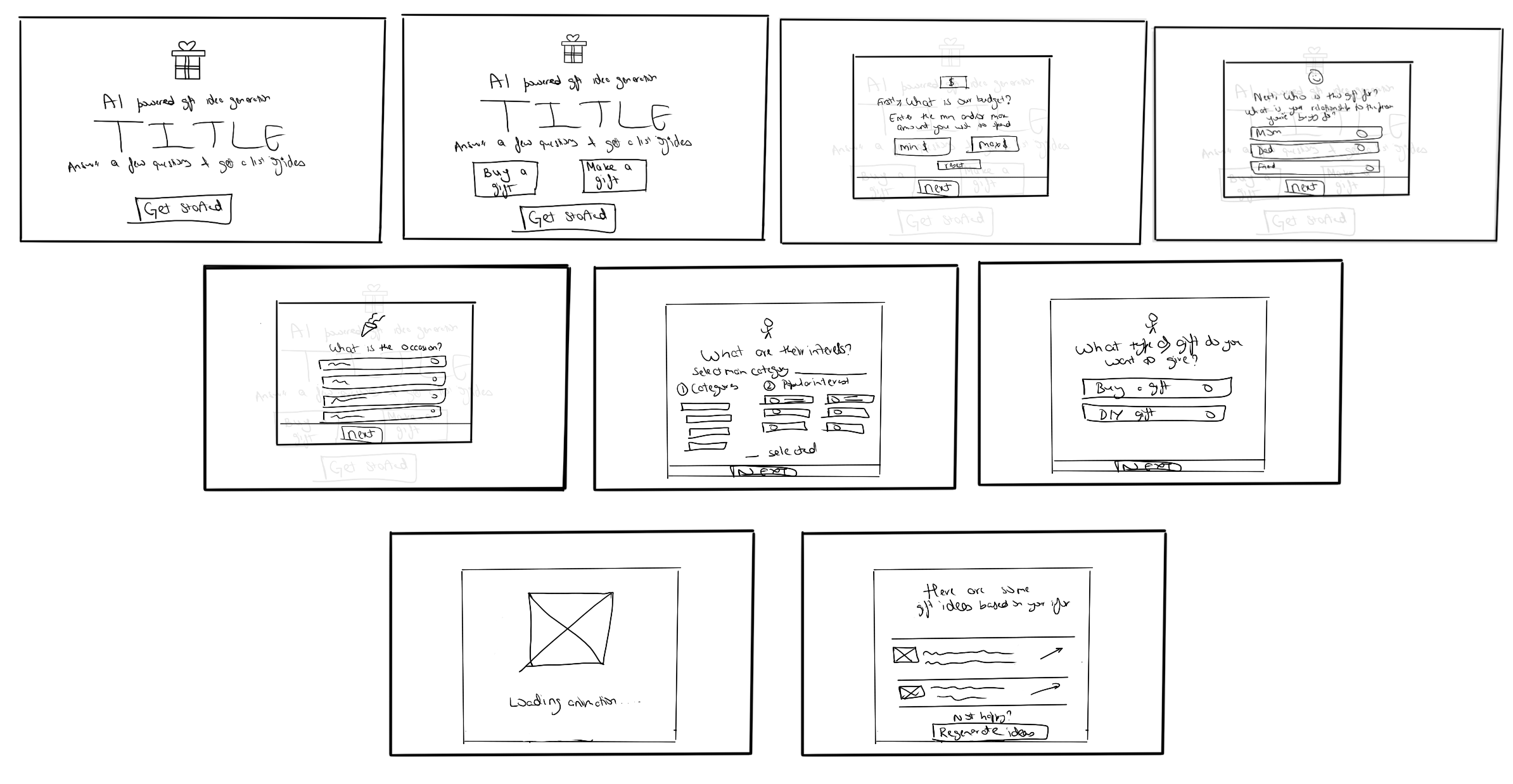
Next, I converted these sketches into low-fi wireframes in Figma to get a grasp of the main elements that I need to design in Bubble.

PRODUCT BUILD
I used Bubble, a no-code platform, to create the front-end and the GPT-4 API for the back-end.
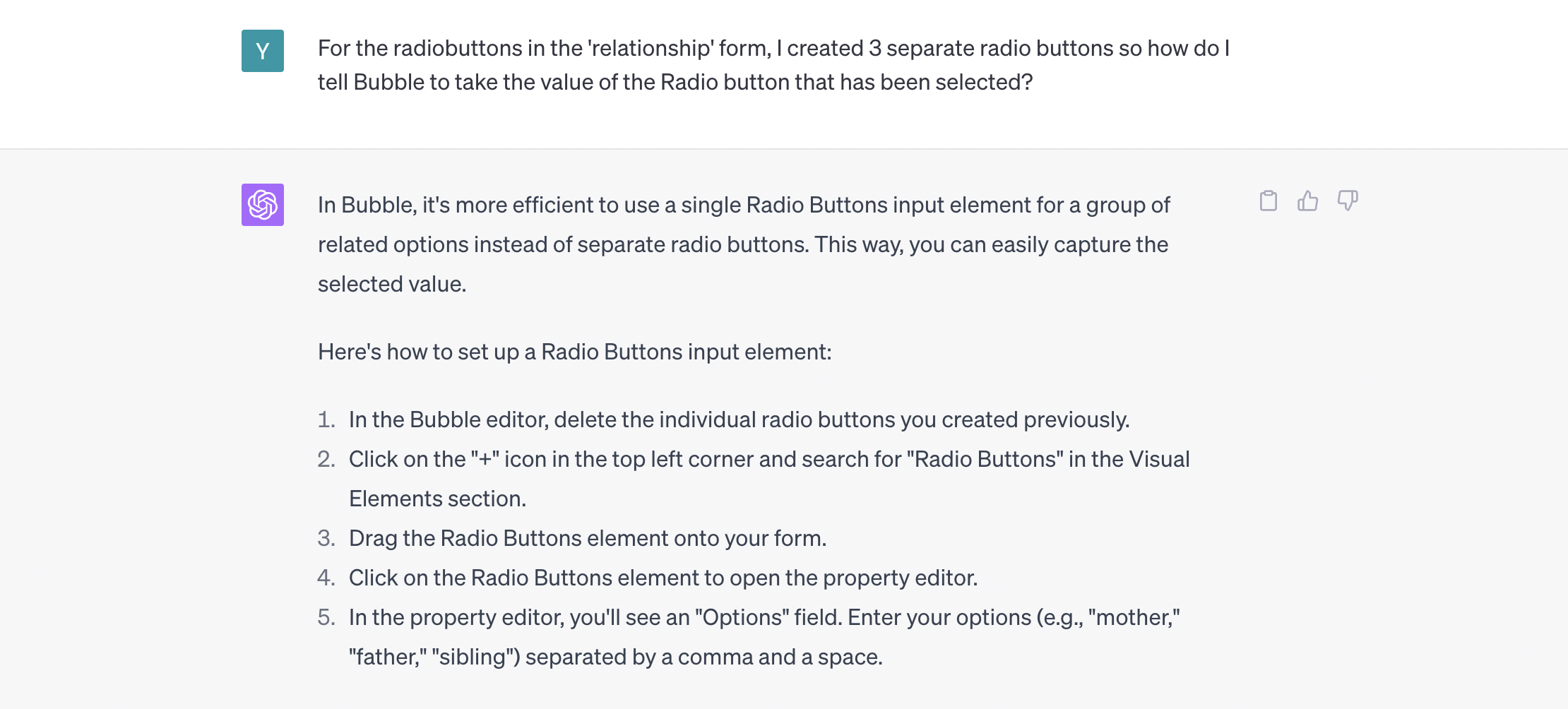
This was by far the hardest part of this project by far! ChatGPT was a huge help when it came to figuring out the nuances of Bubble and how to make the user flow function properly. I used ChatGPT to write custom HTML/CSS scripts for different components and functions as well.
Below is an examples where AI was able to save me time during the product build:

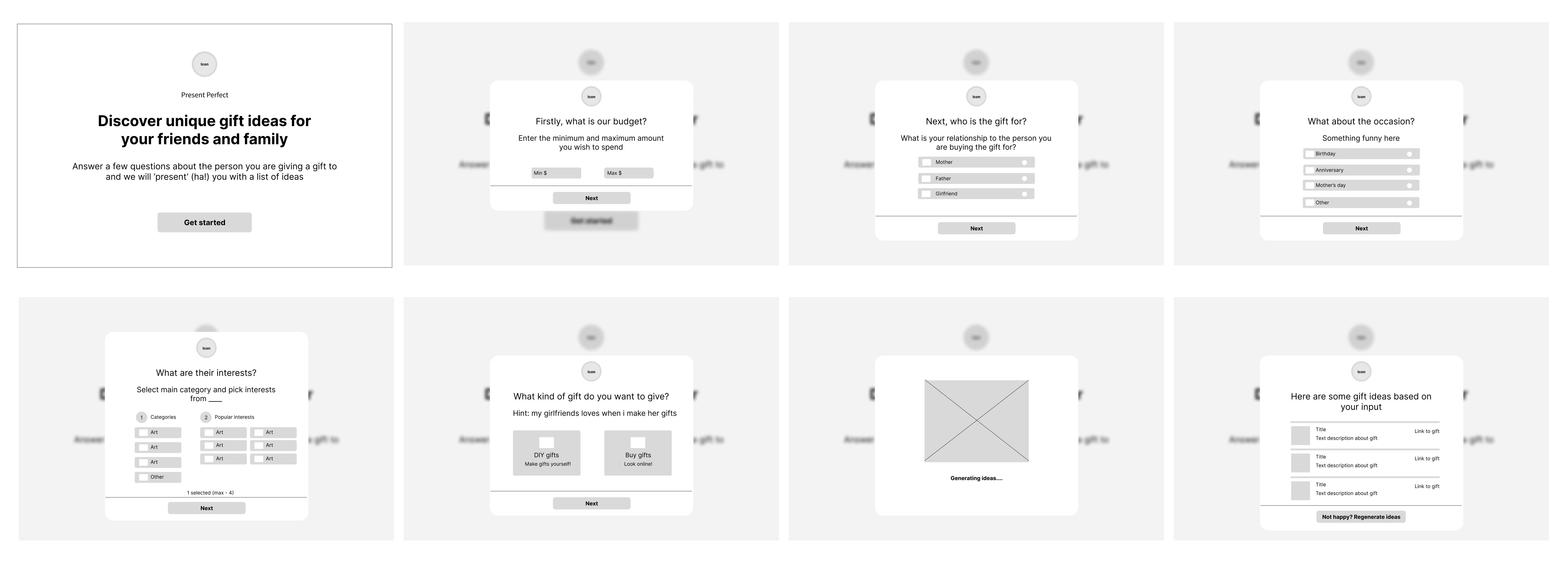
MVP
The purpose of this low-fidelity MVP was to ensure that this tools functions as intended. It needs a lot of UX and visual design modification to be appropriate for shipping.
REFLECTION
Building a product from start to finish as a designer is a lot more feasible now than ever, thanks to no-code and AI tools. But.. there’s still a lot of work that needs to be done.
I had a great time learning about how to convert a prototype into a fully functioning site and even though it was super frustrating at times when Bubble wouldn’t execute the exact gradient I want or the exact button distancing, I did get a glimpse of a front-end engineer’s life.
I also had a lot of fun working with GPT-4 as my business partner; it did mislead me some of the times so I always had to double check everything it told me. This project has inspired me to learn more code and become more independent as a designer.