Audio Odyssey
Audio Odyssey is a social and music visualization service that allows people to discover local artists in their area and experience their music through augmented reality (AR). This service also gives new local artists a platform to promote their songs in a unique manner and stand out in a highly competitive market.
Role: UX design, Visual design, Concept development
Collaborators: Karan Shah, Max Stockdale
Duration: 4 weeks
Tools: Figma, Adobe AfterEffects, Cinema4D

USER PROBLEM
The idea for Audio Odyssey came after recognizing a two way problem - people are unaware of local musicians in their area when local artists can serve as a way for people to learn more about the culture and feel more connected to a place. Secondly, local artists don’t have unique ways to stand out in an increasingly competitive market.
People are unaware of local musicians in their area and local artists do not have unique ways to promote themselves.
The idea for Audio Odyssey came after recognizing a two way problem - people are unaware of local musicians in their area when local artists can serve as a way for people to learn more about the culture and feel more connected to a place. Secondly, local artists don’t have unique ways to stand out in an increasingly competitive market.
PRODUCT VISION
Audio Odyssey brings down barriers for people to connect with local musicians in their area and also engage with music through a multisensory experience, helping them form a deeper connection with local artists. Our product not only allows the user to experience music through AR, but it also helps local artists grow their audience.
Help people connect with local musicians in their area by engaging with their music through a multisensory experience.
Audio Odyssey brings down barriers for people to connect with local musicians in their area and also engage with music through a multisensory experience, helping them form a deeper connection with local artists. Our product not only allows the user to experience music through AR, but it also helps local artists grow their audience.
SOLUTION
Make locally produced music more accessible and enhance it’s listening experience by making it multisensory
PRODUCT SCOPE
The AR song cards are placed across university campuses, with each university having their own leaderboard where people can see their friends, making this experience more personal and engaging.
DEFINING THE USER JOURNEY
Audio Odyssey aims to foster a community on college campuses through local music and AR, similar to Pokémon Go.
The AR song cards are placed across university campuses, with each university having their own leaderboard where people can see their friends, making this experience more personal and engaging.
DEFINING THE USER JOURNEY
We started out by mapping what the user experience of Audio Odyssey would look like for a student on a college campus.

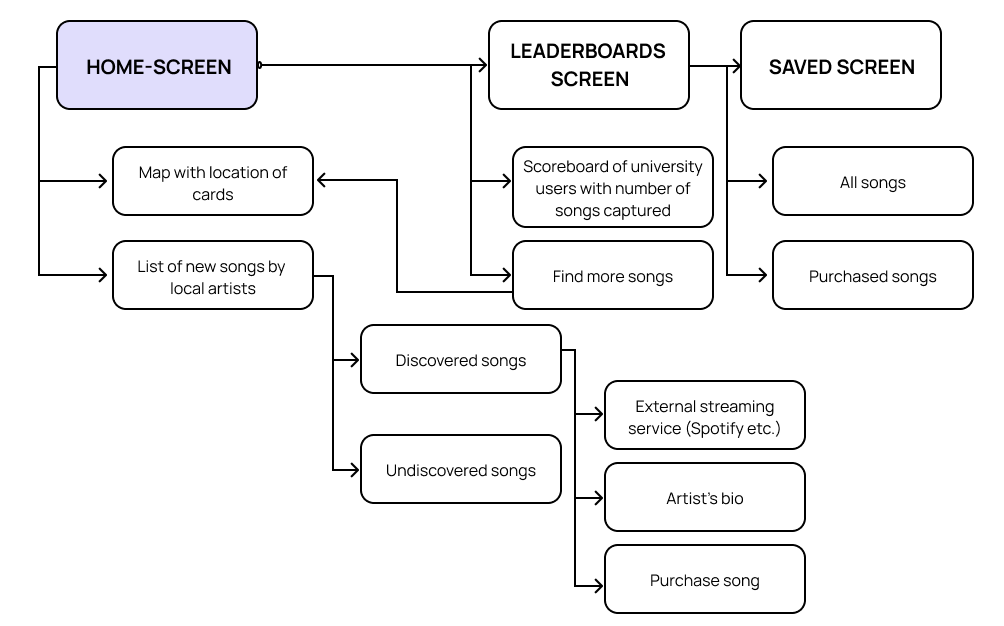
PRODUCT SITEMAP
Based on the user journey, we designed a sitemap highlighting how the Audio Odyssey app would help facilitate the desired user experience.

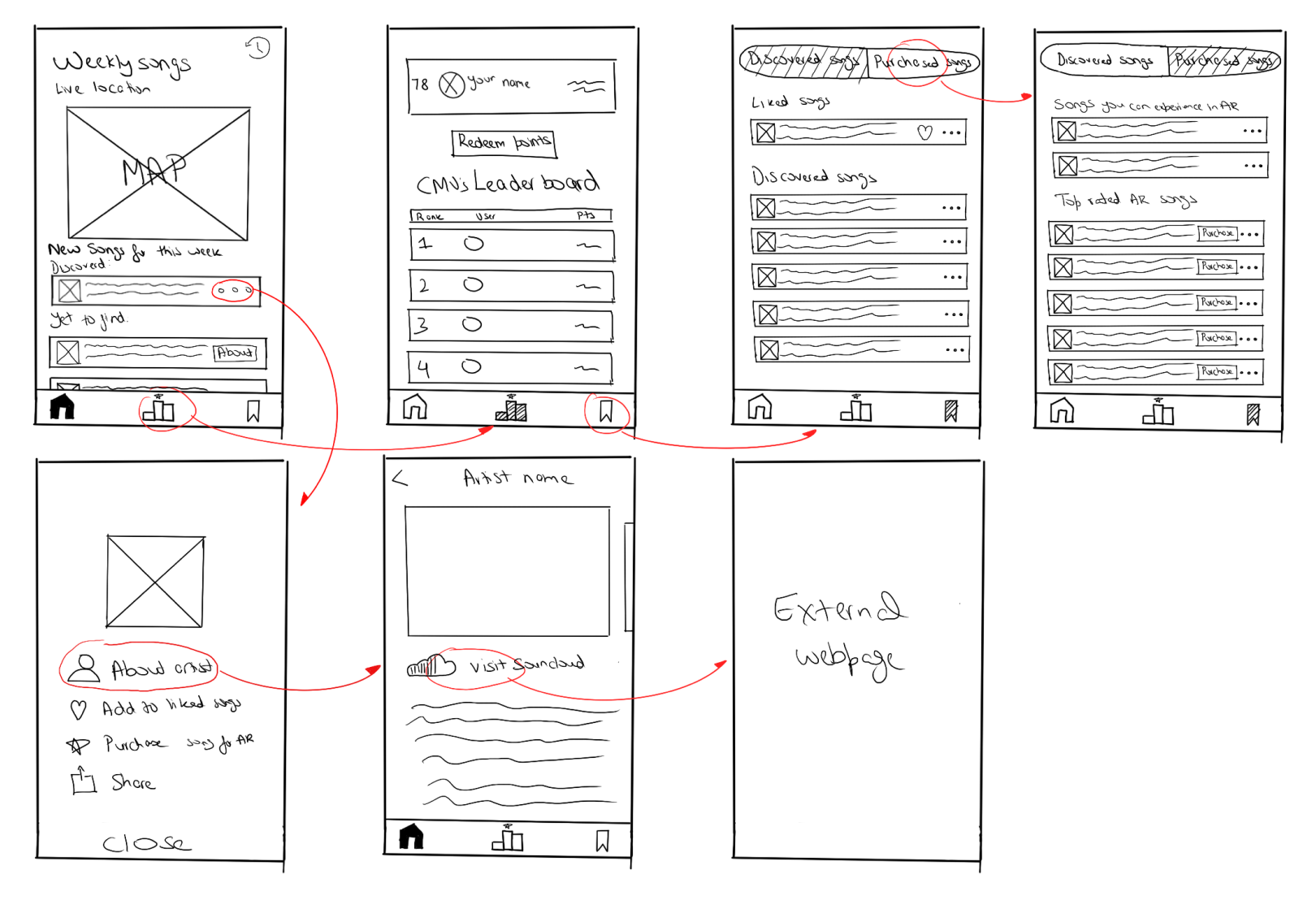
SKETCHES & LOW-FI WIREFRAMES
The first step to actualizing the sitemap was to making quick sketches of the user flow. These sketches helped me understand how to guide the users through the experience.

My next step was to convert these sketches into low-fi wireframes in Figma to better understand how the visual layout of the app could facilitate the user experience. I, then, created iterations of screens based off these wireframes.

For the Home screen, I went with a swipeable interface because it aligned better with the gamification aspect of the service compared to the vertical scrolling interaction. Plus, it looked better too.
For the About artist screen, I decided to include a ‘leave a comment for artist’ feature to help the artist receive insightful feedback on their music and also be able to form a connection with their listeners.


After these iterations, I designed transition screens, completing the user flow. These screens helped me understand how to make the transition from the in-app experience to the AR experience seamless.

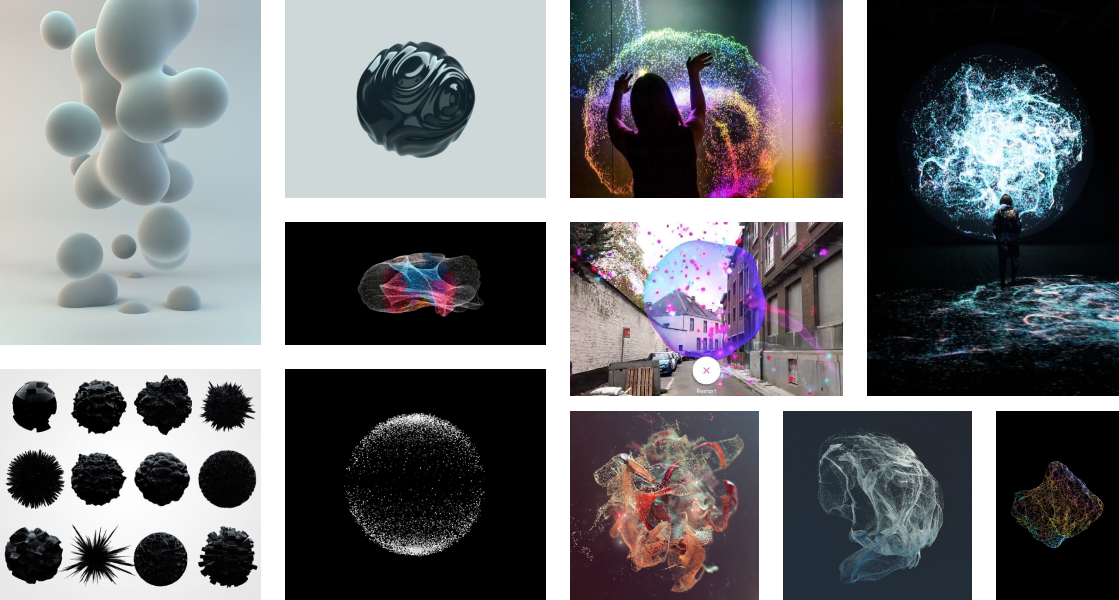
MOODBOARDS
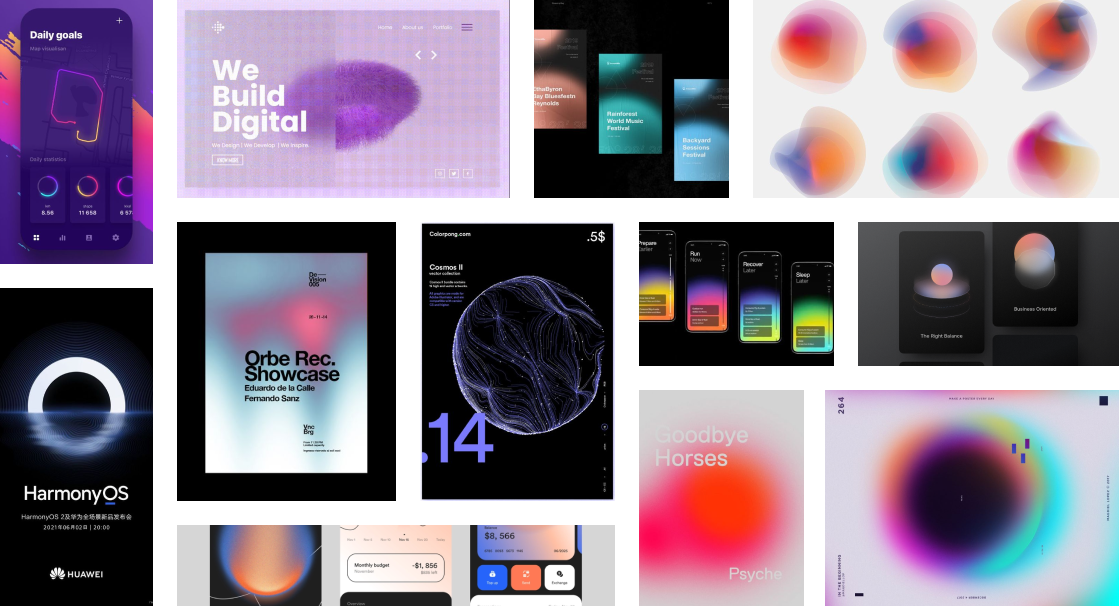
Working closely with Max, who did the 3D music visualizations, we designed 2 moodboards: 1 for the visual design of the app and 1 for the visual design of the AR experience. It was important that both these moodboards had overlapping themes so that the AR part and the app part feel like they are a part of one cohesive experience, rather than 2 seperate experiences.
AR visuals moodboard
Visual design moodboard


VISUAL DESIGN EXPLORATION
Audio Odyssey’s bold and sleek visual design communicates a feeling of excitement with hints of playfulness.
The reason we went for this sleek techy vibe with pops of vibrant colors was to encapsulate the modern aspect of this service combined with the gamifaction aspect.
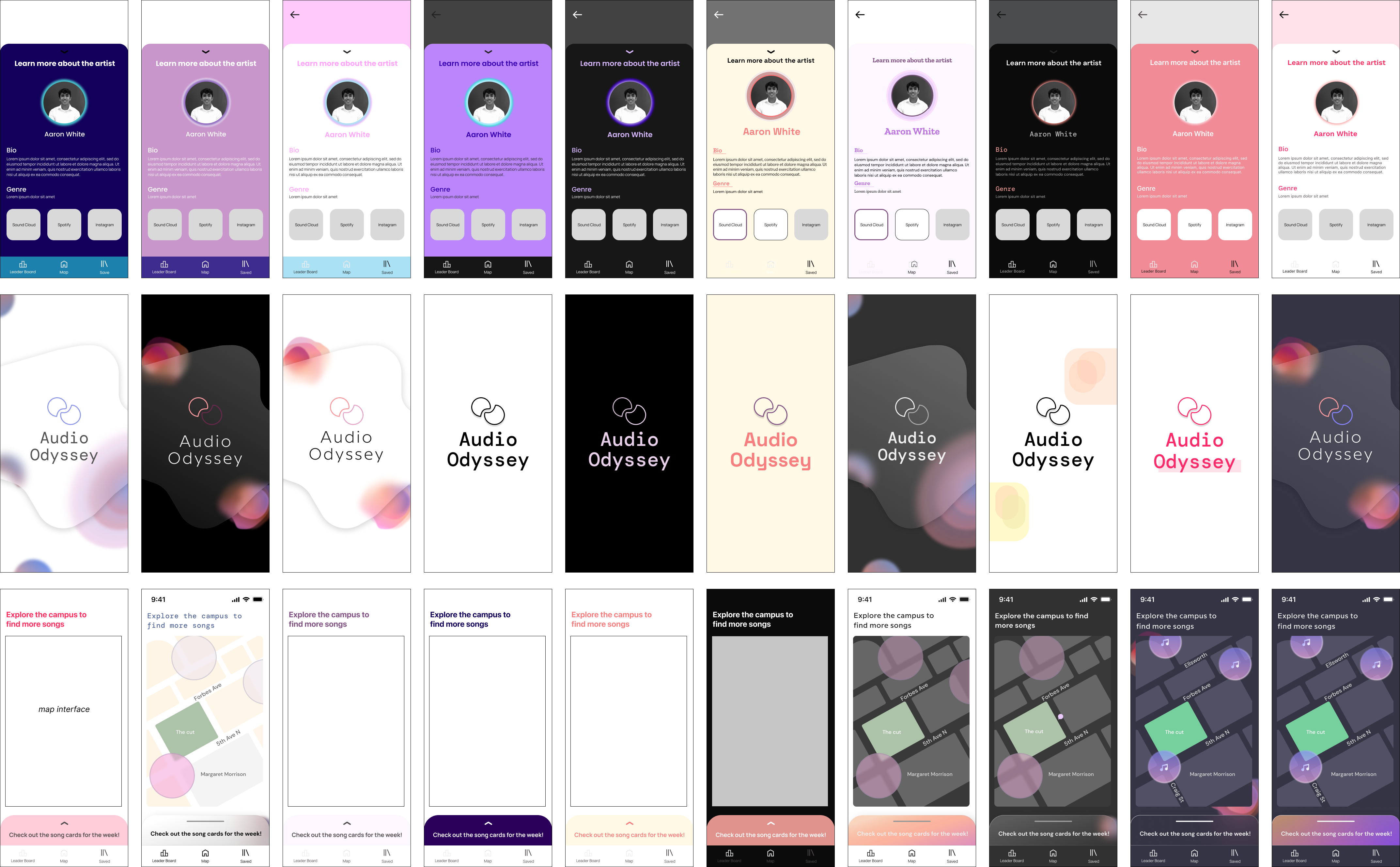
With that in mind, I played around with different color schemes and tested out a bunch of combinations.

VISUAL DESIGN SYSTEM
![]()

AUDIO ODYSSEY FEATURES
New songs every week
︎ Each week, 10 new AR song cards will be dropped around campus, encouraging users to explore the campus.
︎ Share the location of your favorite songs with your friends, fostering a culture of collaboration across campus.





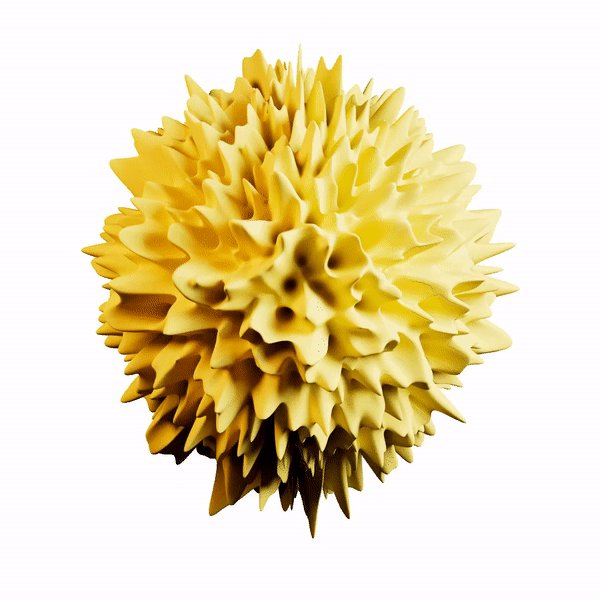
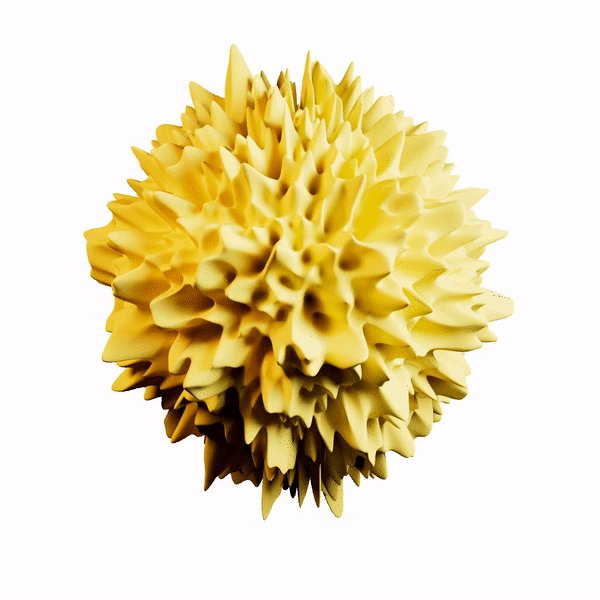
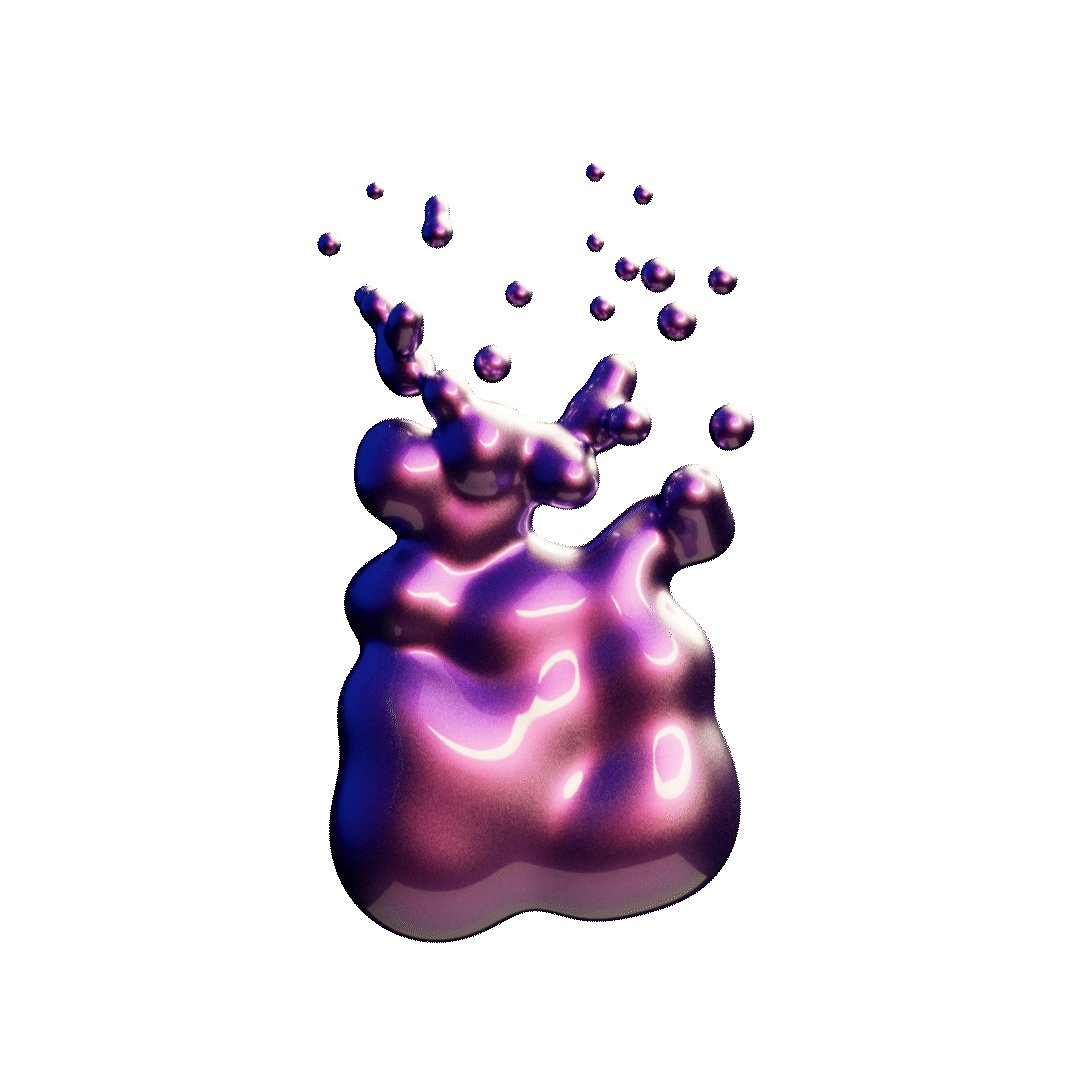
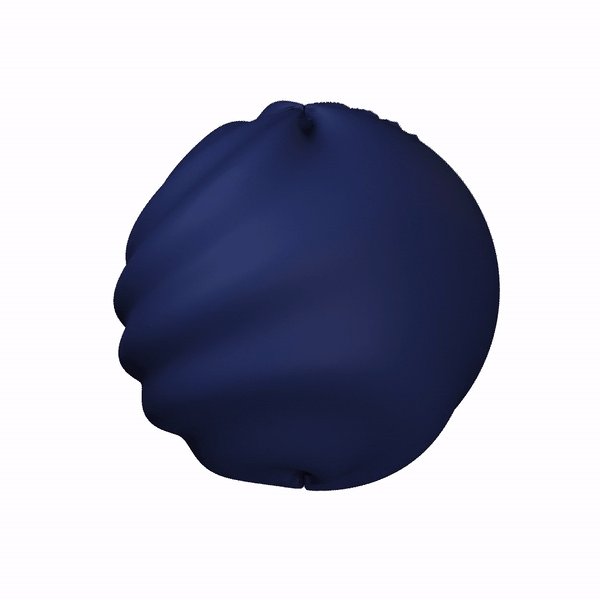
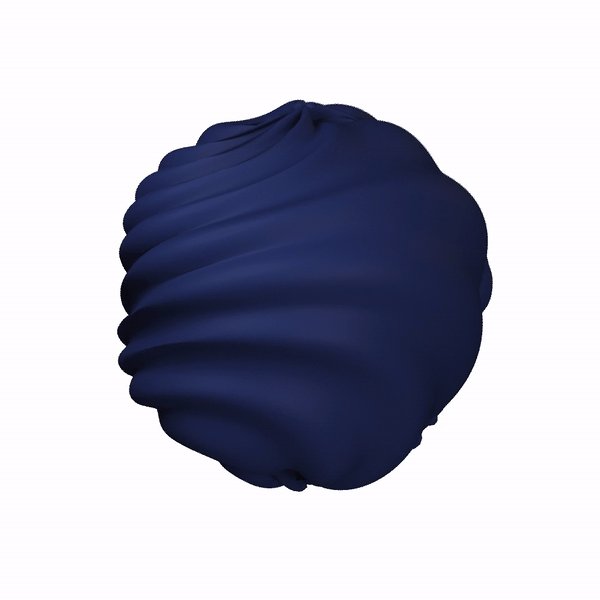
AR music visualizer
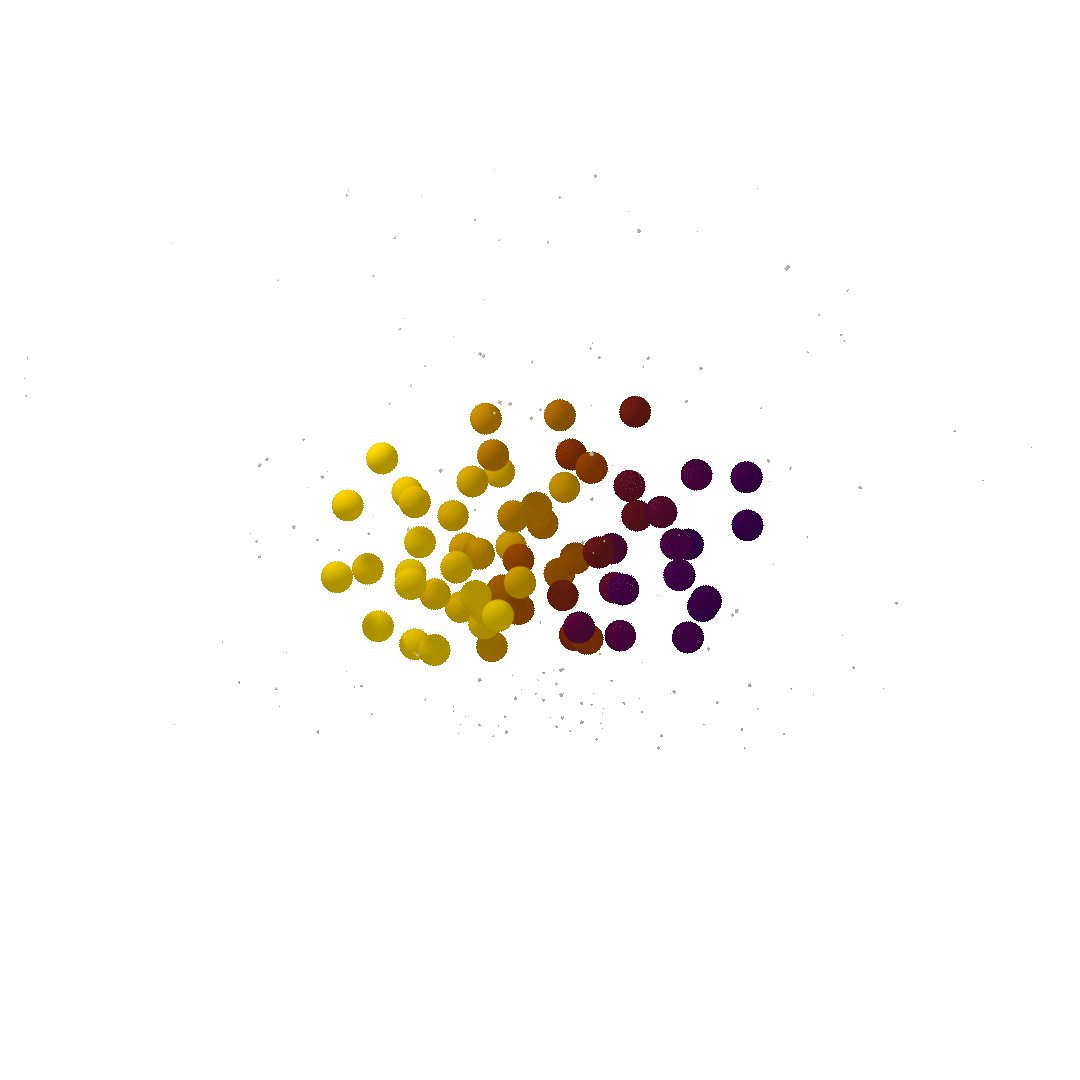
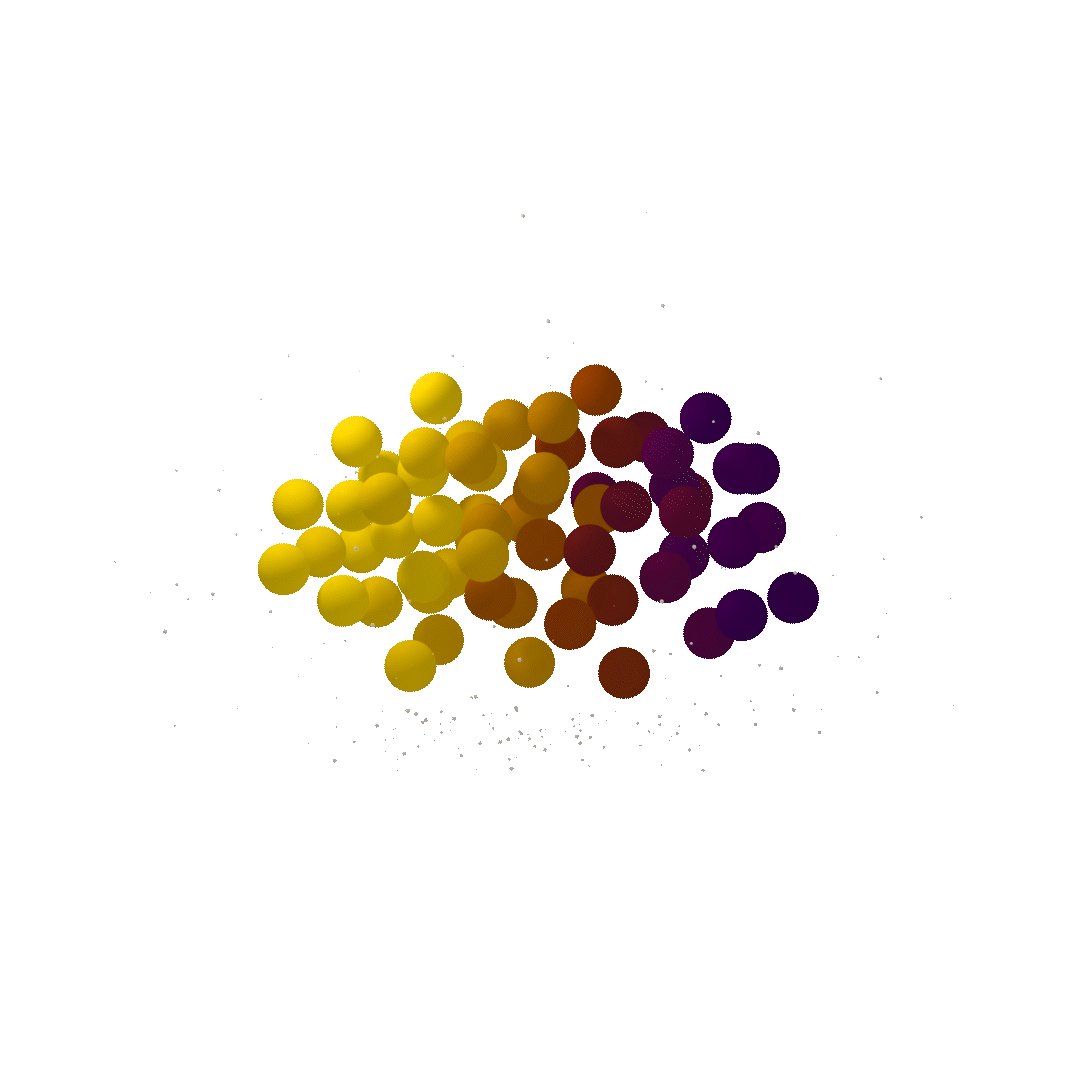
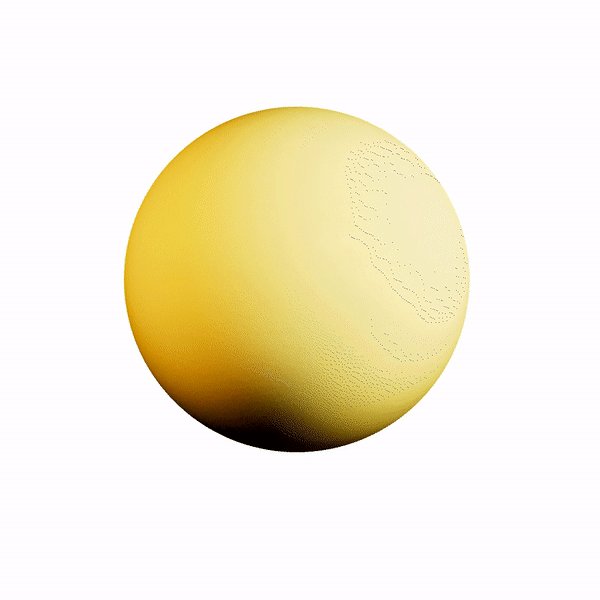
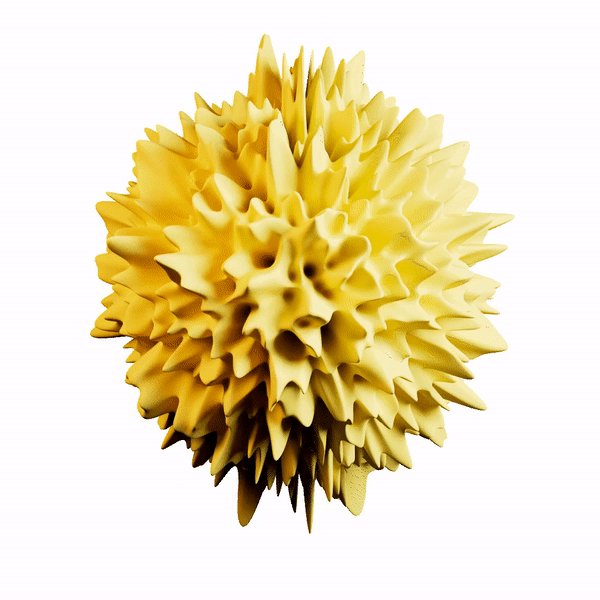
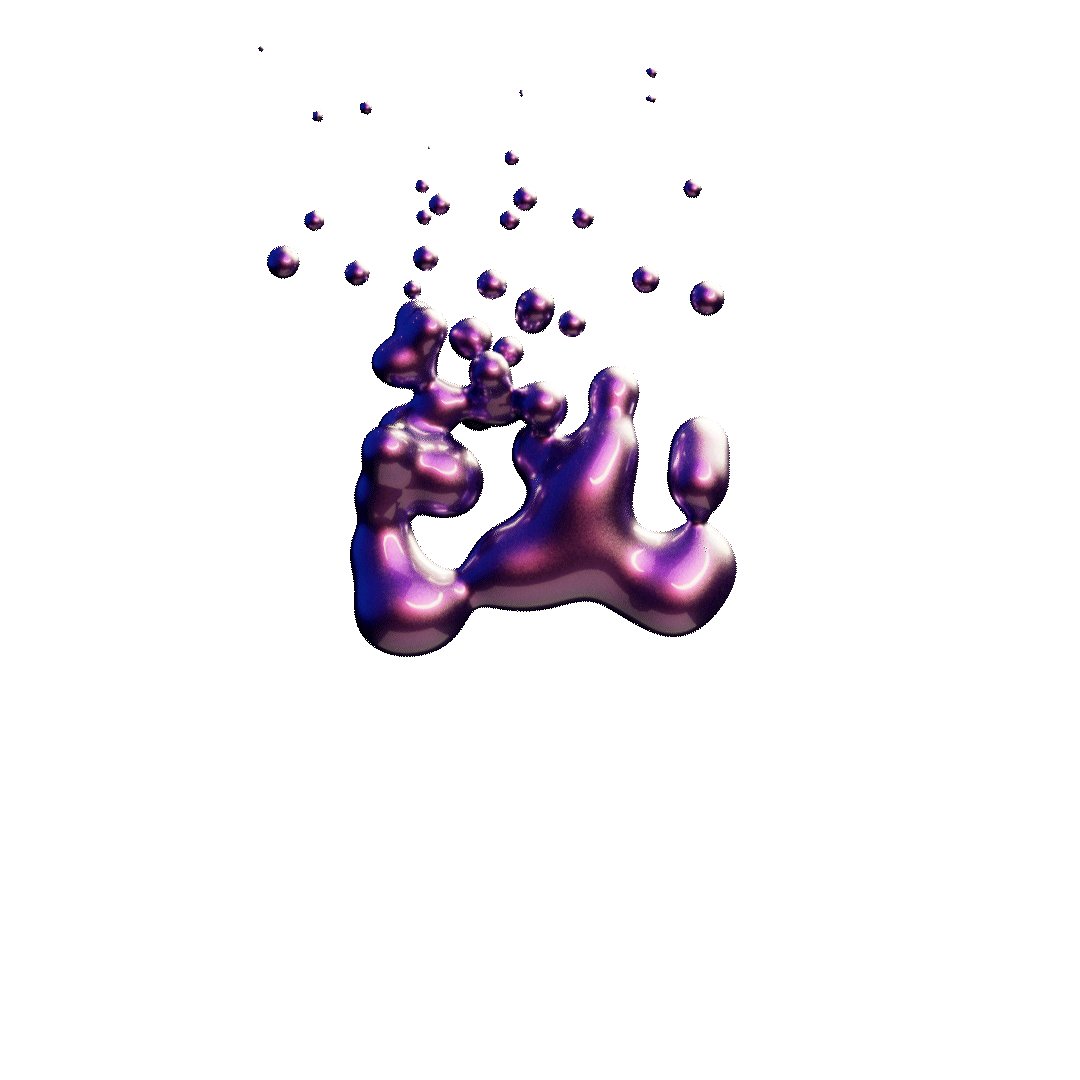
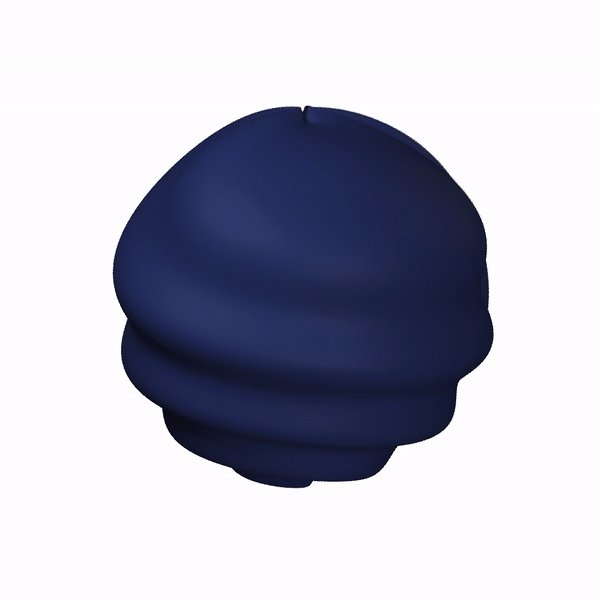
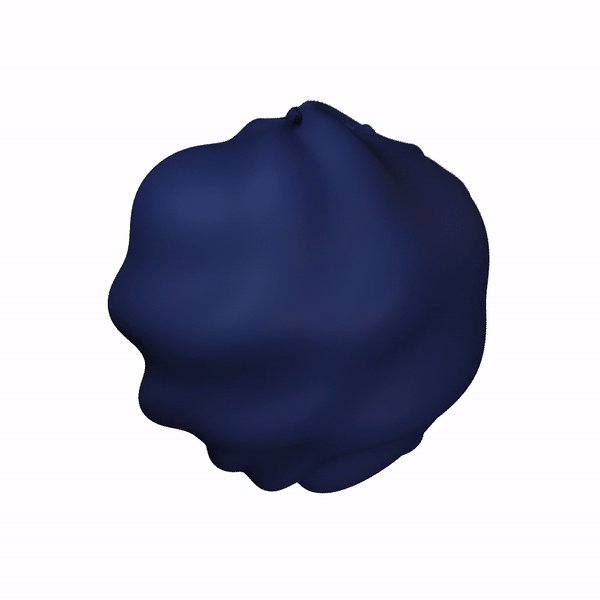
︎ The AR experience has 3D visuals for the instruments used in the songs. The behavior and form of these visuals is influenced by the live song.
The 4 instruments on the left are:
- Drums (top left)
- Vocals (top right)
- Saxophone / Winds (bottom left)
- Bass (bottom right)
︎ Spatial audio - Users can walk closer or further away from particular instruments in the physical space to adjust the volume of the said instrument accordingly.
︎ Color of the 3D visuals is influenced by the album cover art of the song.
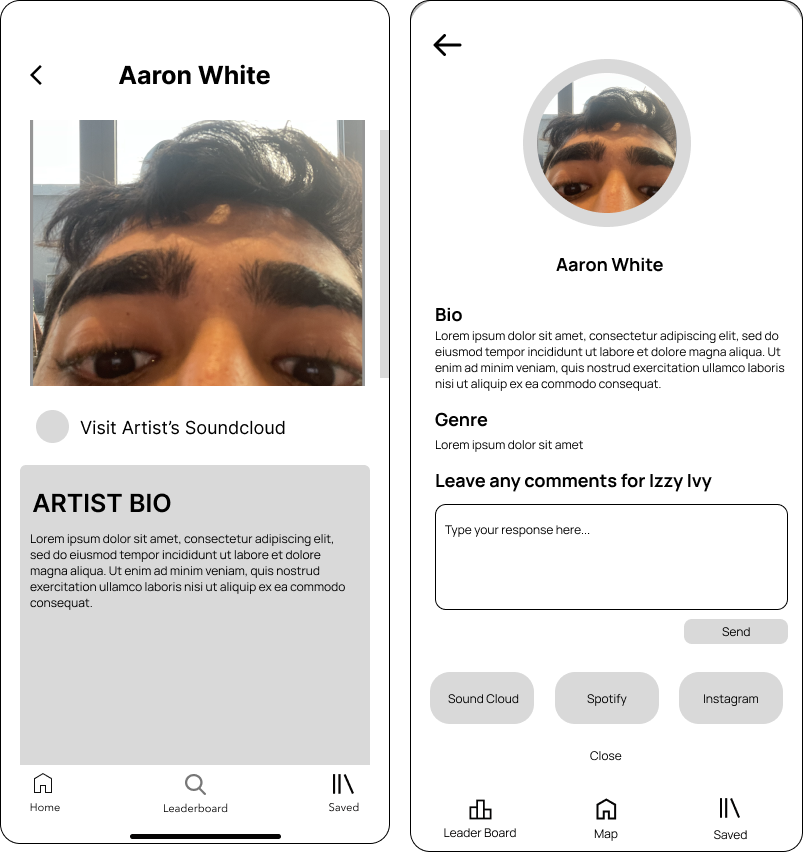
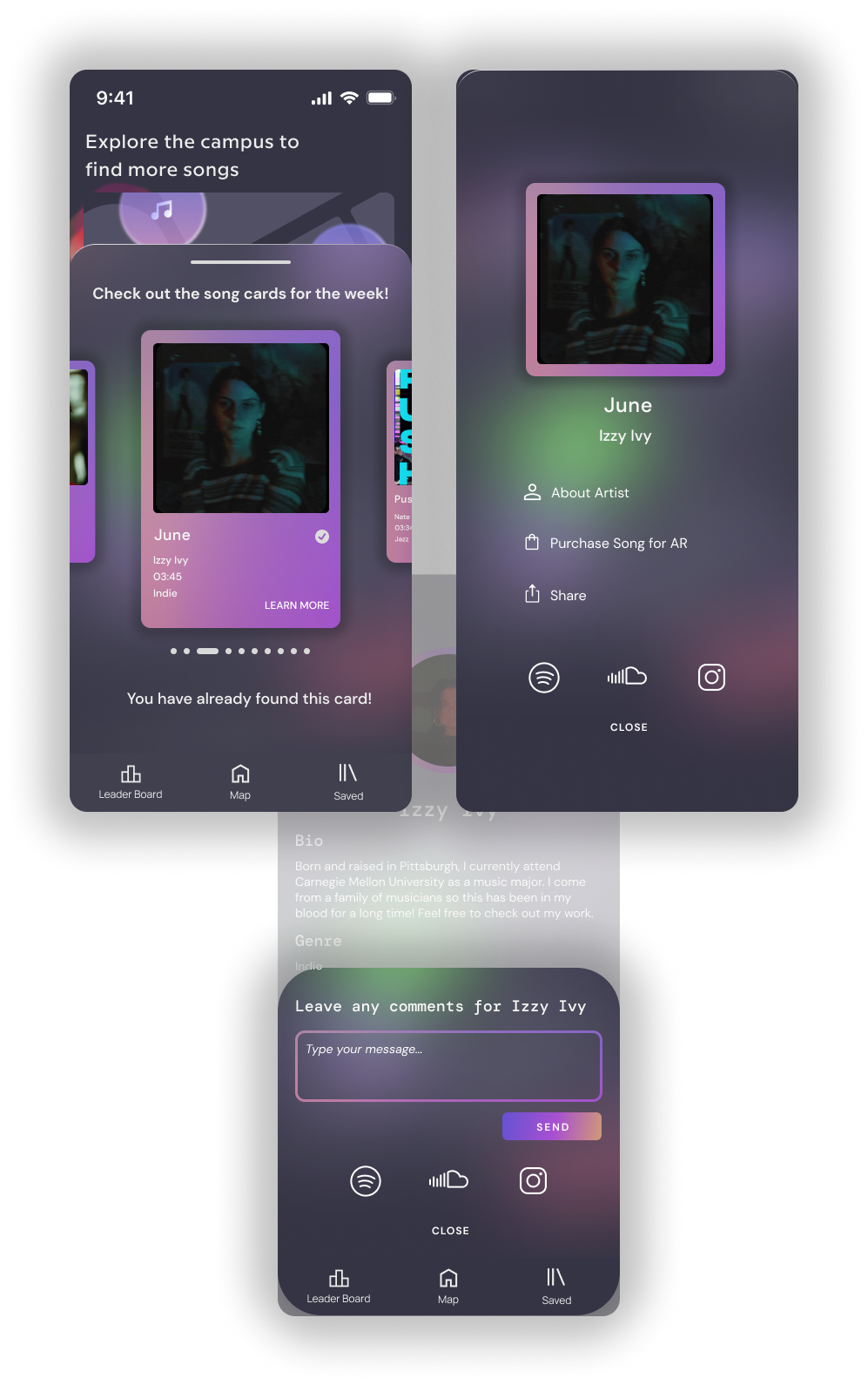
Connect with local artists
︎ If a song has been discovered already, the user will be able to learn more about the local artist through their bio.
︎ Leave the artists a review or a comment, further providing them with an opportunity to connect with them.
︎ Visit artist’s other channels like Spotify, Soundcloud and Instagram.


Save the AR version to share with friends and family at any time
︎ Users gain points with every song captured. These points can be redeemed to purchase the AR version of their favorite songs.
︎ The purchased AR version of the songs can be experienced with your friends and family even after the songs have been removed from the map.
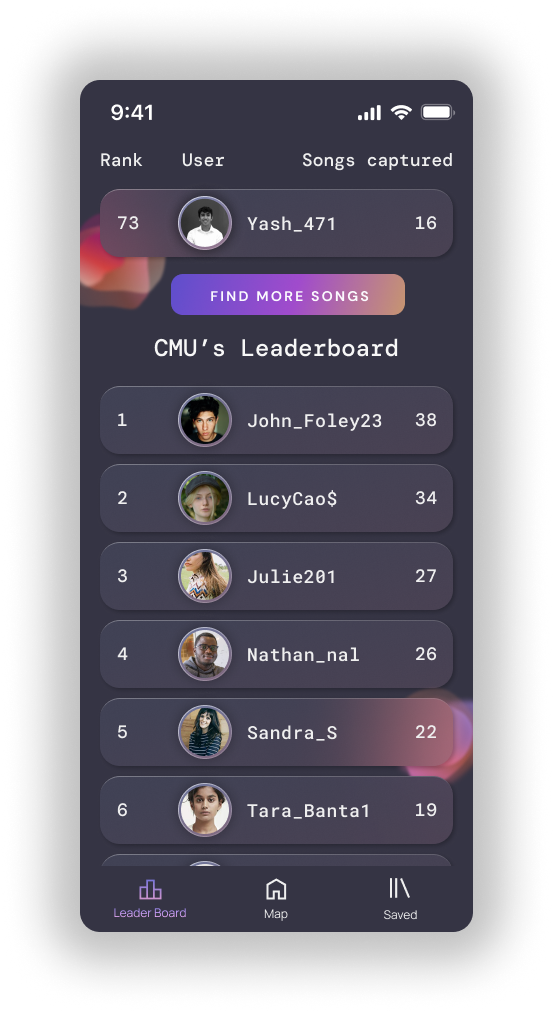
Compete with your friends
︎ Capture more songs to compete with your friends and move up the college leaderboard.
︎ Help develop a community on campus through music and AR.

NEXT STEPS
Make shared AR experience possible.
This feature would make it possible for friends to listen to songs in an AR experience together in real space and real time.

Increase the scope of the 3D music visualizations.
Develop more 3D visuals for the AR experience by further breaking a song into its components and instruments.

Add ‘like’, ‘share’ and ‘comment’ features.
This would help grow the community aspect of Audio Odyssey and make this service more personal and engaging for college students.

REFLECTION
How did I feel when working on this project?
I felt overwhelmed, excited, confused and encouraged at every stage of this project. Having switched our concept multiple times, I felt very relieved when we arrived at an idea that appealed to all our interests and skillsets. This was also the first time I have done a rigorous project with an overall design process. It was particularly challenging to work with a 3D designer like Max and ensure that both of our works follow the same design system for a cohesive experience.
What would I have done differently in hindsight?
I would have spent more time coming up with a solid step by step plan of how to bring this idea to life. A lot of the times, we found ourselves not knowing how to proceed forward and our process was very scattered and all over the place, which made it hard for us to be on the same page. I would have liked to have a more explicit plan which could have helped us meet deadlines more easily and not cause so much last minute stress.
What did I learn about myself from this project?
Throughout this process, I found myself leaning heavily towards taking action before fully realizing an idea. This was primarily because we were always racing against deadlines and needed constant progress but I learned that it is better to proceed with a concept that is feasible and well received by everyone on the team even it if means it takes a bit longer. If a team is truly passionate about an idea, it will do whatever it takes to meet the deadlines and still ensure top product quality so it is always worth it to choose this route.
What did I learn about my team-mates from this project?
I learnt that Max is a monster at 3D visuals and Karan’s eye for interface details is phenomenal. Both of these people created a very fun atmosphere to work in even when we were pulling all-nighters.
I did feel anxious at times because a lot leadership was delegated to me, and frankly, I did not fully know what I was doing a lot of the times. But we came through in the end and I am very proud of these two amazing people!
PS: THE SAXOPHONE VISUALIZER LOOKS SO COOL WITH THIS SONG!